Brand Design Components: Key Definitions
A emblem consists of a number of key elements, every serving a selected objective to symbolize the model. There are additionally quite a lot of emblem design variations that could be used to symbolize your model. If you end up onboarding as a emblem design or graphic design shopper with us, you may hear us use a number of of the next phrases, so we needed to place collectively a information together with definitions and examples of widespread emblem design parts to assist break down of the completely different components of a emblem:
1. Logotype (Wordmark)


- Textual content Factor: That is the a part of the brand that features the model’s title, often in a selected font or typeface that displays the model’s id. It may be purely text-based.
- Font/Typeface: The precise model of textual content used within the logotype. The selection of font can convey completely different points of the model’s persona (e.g., trendy, traditional, playful).
2. Icon (Image or Mark)
![]()
![]()
- Icon: A visible image that represents the model. It may be summary, literal, or a mixture of parts that symbolize the model’s values or trade.
- Logomark: That is when the brand consists of an icon or image solely, with out textual content.
3. Tagline (Slogan)


- Tagline: A brief phrase that accompanies the brand, typically used to convey the model’s mission, values, or a key message. It’s often positioned beneath or alongside the logotype.
4. Mixture Mark


- Mixture Mark: A emblem that features each the logotype and the icon. This is among the commonest kinds of logos.
5. Submark


- Submark: A simplified model of the brand, typically a smaller icon or a monogram, utilized in smaller areas the place the complete emblem may not match or be crucial.
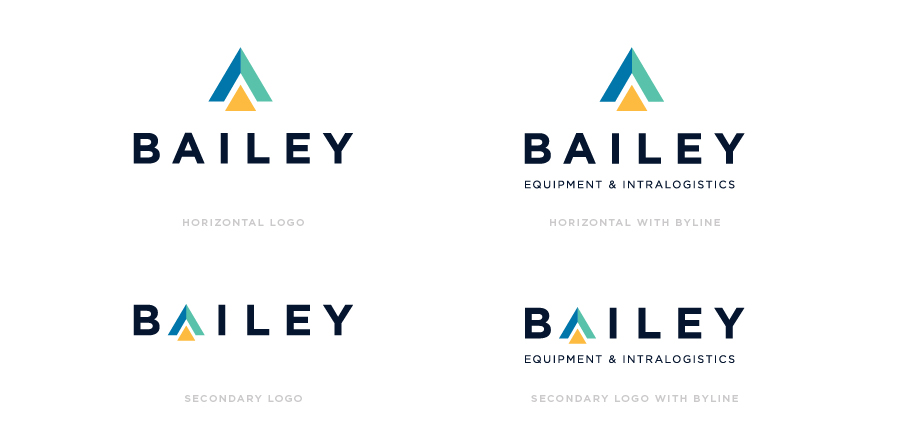
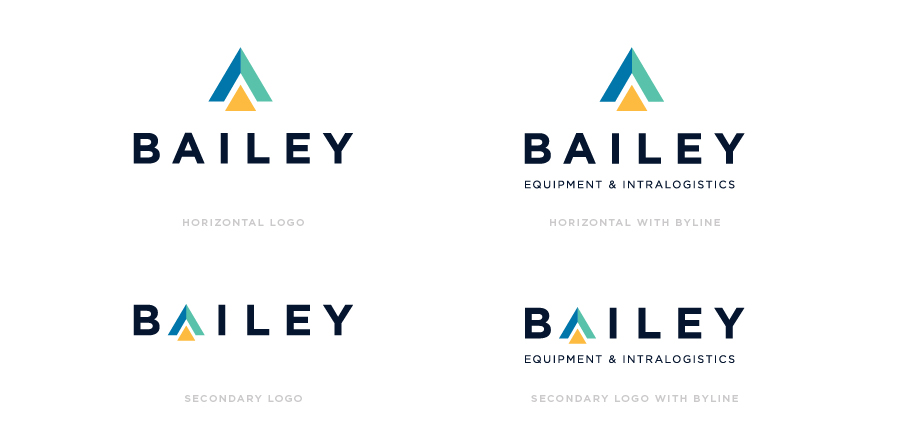
6. Variations


- Main Brand: The primary model of the brand that’s used most incessantly.
- Secondary Brand: An alternate model of the brand, typically an easier design or a variation that matches completely different codecs (e.g., horizontal or vertical layouts).
- Responsive Brand: A emblem that modifications in complexity relying on the scale and utilization, from a full emblem with textual content and icon to only the icon for small screens.
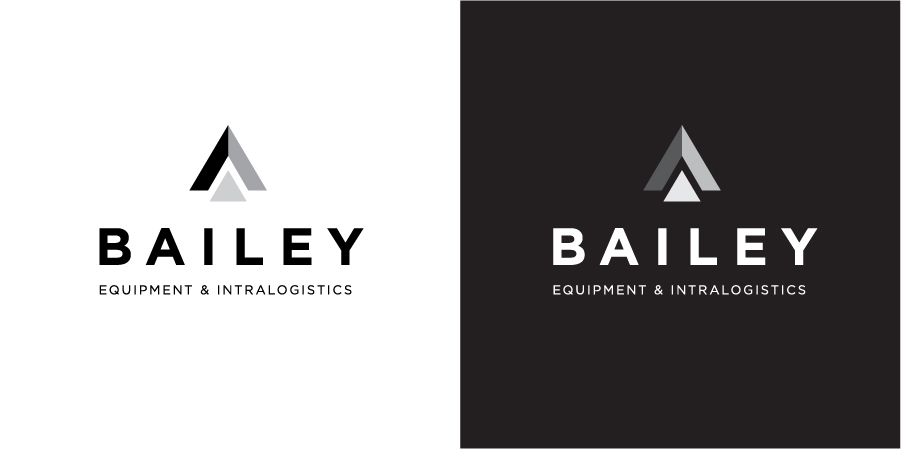
- Monochrome Model: A single-color model of the brand, utilized in conditions the place full colour isn’t potential or applicable.
- Inverted Model: A model of the brand that works on darkish backgrounds, the place the colours are reversed or adjusted.
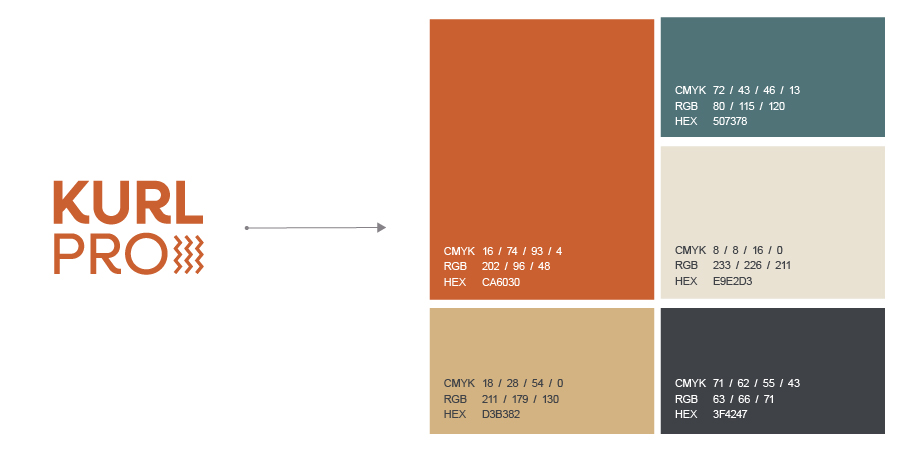
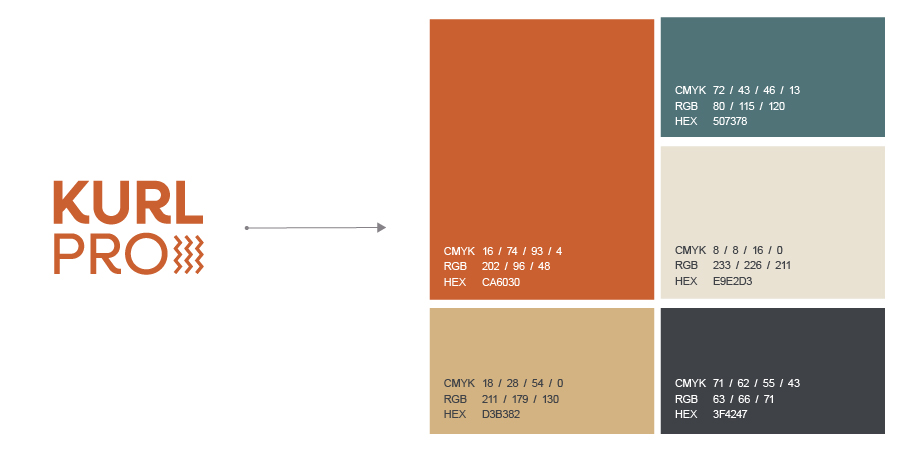
7. Shade Palette


- Model Colours: The precise colours used within the emblem, that are a part of the model’s visible id. The colours can evoke sure feelings or associations.
8. Font Variations


- Customized Typeface: A novel, custom-designed font particularly created for the model.
- Different Fonts: Extra fonts that complement the first typeface, used for various functions inside the model’s id.
9. Grid System


- Grid System: The underlying construction used to design the brand, guaranteeing that parts are proportionate and aligned.
These parts work collectively to create a cohesive visible id for a model, permitting it to be recognizable throughout completely different media and platforms.
Different Brand Design Definitions
Listed below are some further emblem design phrases that we would use:
Lockup


- Definition: A “lockup” refers to a selected association or mixture of a model’s emblem parts—such because the logotype (model title), icon (image), and generally a tagline or slogan—right into a unified design. The lockup ensures that these parts keep constant proportions, spacing, and alignment when used collectively. A typical model design will seemingly have a couple of emblem lockup.
- Instance: a horizontal lockup (with or with no tagline), a vertical lockup (with or with no tagline), a “badge” lockup, a “monogram” lockup, an icon-only lockup, or a wordmark lockup.
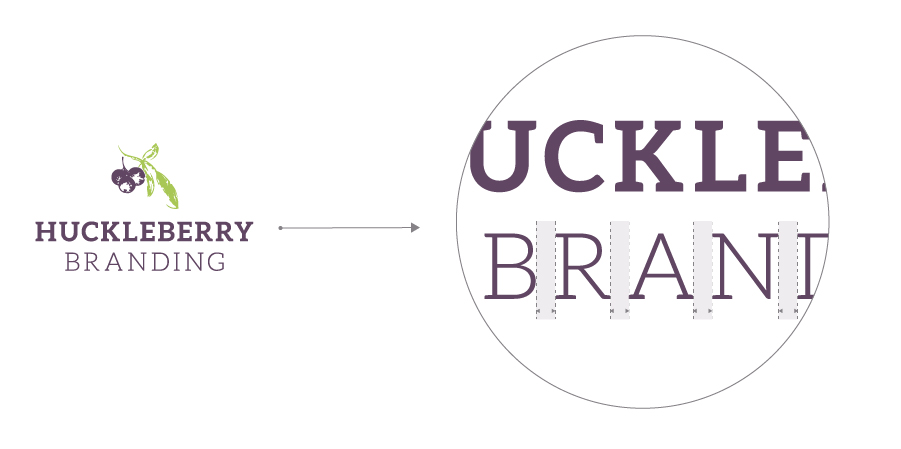
Unfavorable Area


- Definition: The empty or clean house round and between the weather of a emblem. Unfavorable house can be utilized creatively to type hidden photographs or symbols inside the emblem, including depth and curiosity to the design.
- Instance: The FedEx emblem makes use of detrimental house between the “E” and the “x” to create an arrow.
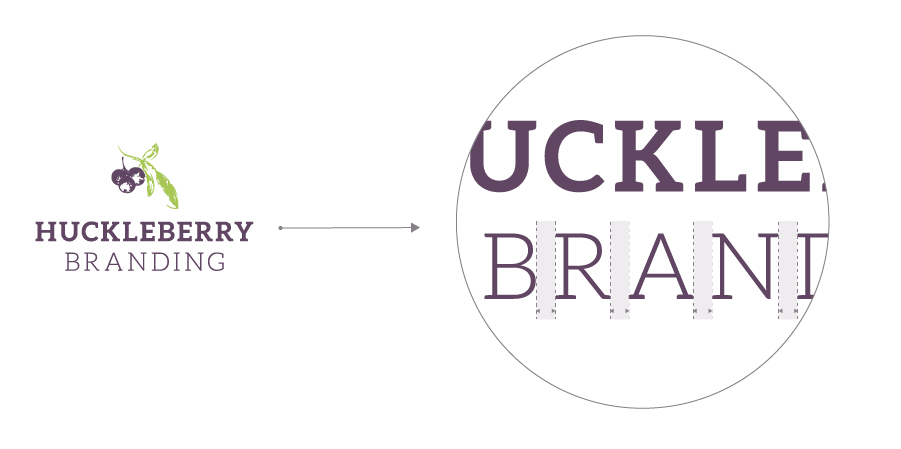
Kerning
- Definition: The adjustment of the spacing between particular person letters in a logotype. Correct kerning ensures that the textual content in a emblem is visually balanced and straightforward to learn.
- Instance: Adjusting the house between letters like “A” and “V” to keep away from an excessive amount of or too little house.
Main
- Definition: The vertical spacing between traces of textual content in a logotype, significantly when the textual content is stacked. Main is vital for readability and general visible enchantment.
- Instance: The gap between the tagline and the model title in a emblem.
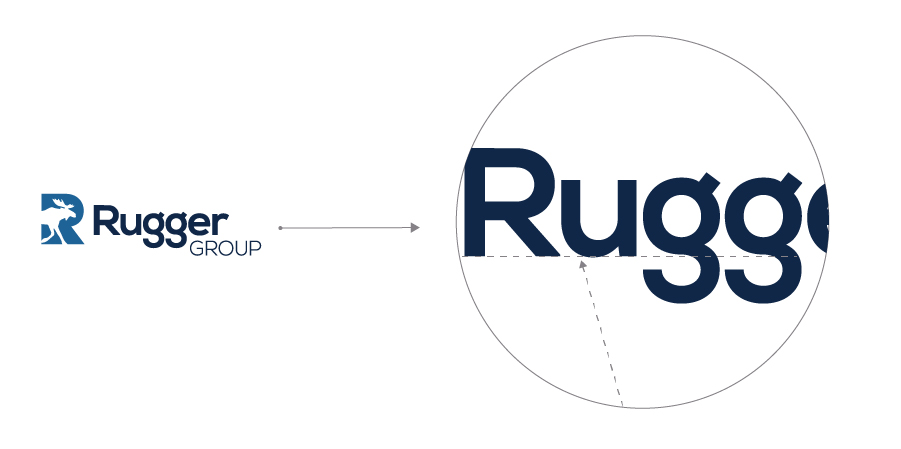
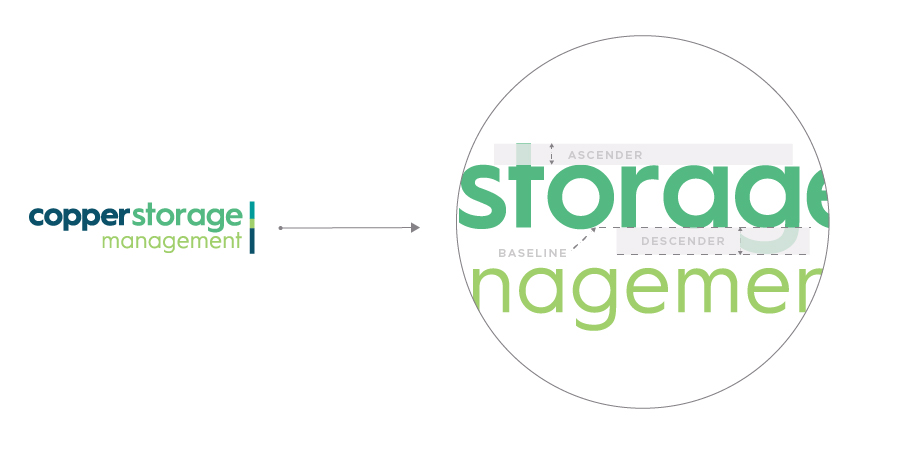
Baseline
- Definition: The imaginary line upon which most letters in a emblem sit. Some letters (like “g” or “p”) prolong beneath this line, whereas others align completely with it.
- Instance: Guaranteeing that the textual content within the logotype aligns persistently with the baseline to keep away from an uneven look.
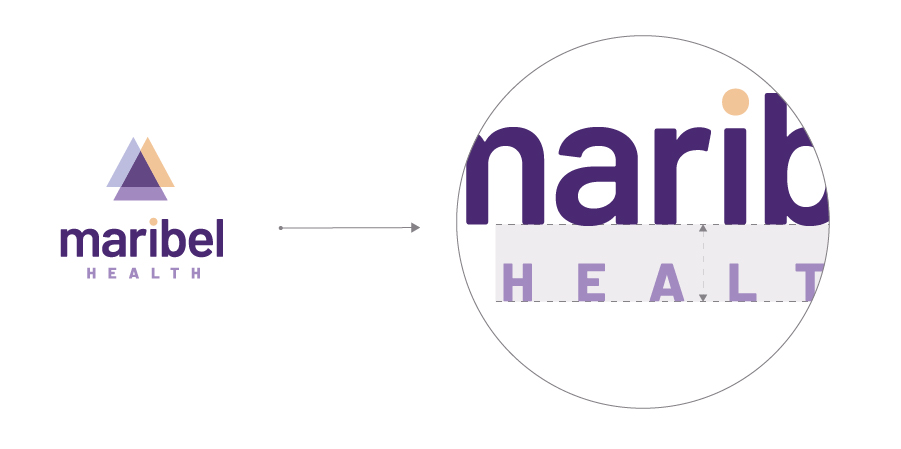
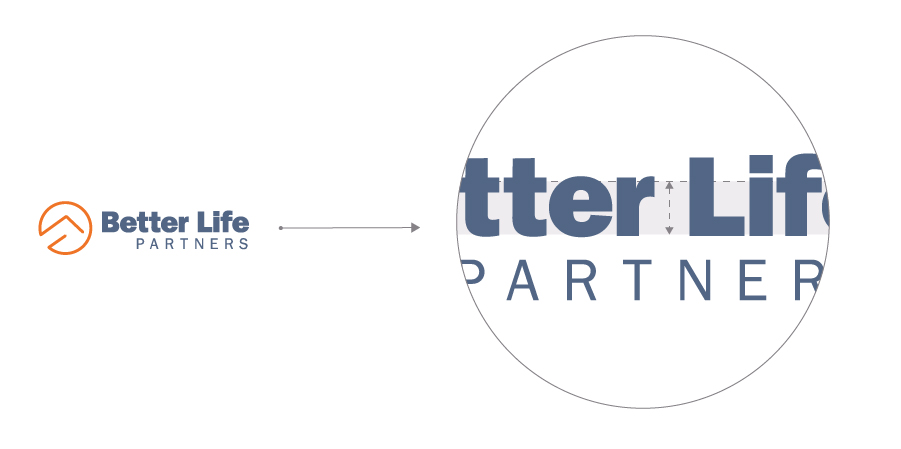
X-Top
- Definition: The peak of the lowercase “x” in a typeface, representing the peak of the physique of lowercase letters. The x-height influences the general readability and visible steadiness of a logotype.
- Instance: A bigger x-height makes the textual content seem bigger and extra legible at smaller sizes.
Ascender and Descender
- Definition: Ascenders are the components of lowercase letters that reach above the x-height (e.g., “h”, “l”), whereas descenders are the components that reach beneath the baseline (e.g., “g”, “p”).
- Instance: In a logotype, cautious consideration of ascenders and descenders ensures that the textual content seems to be balanced.
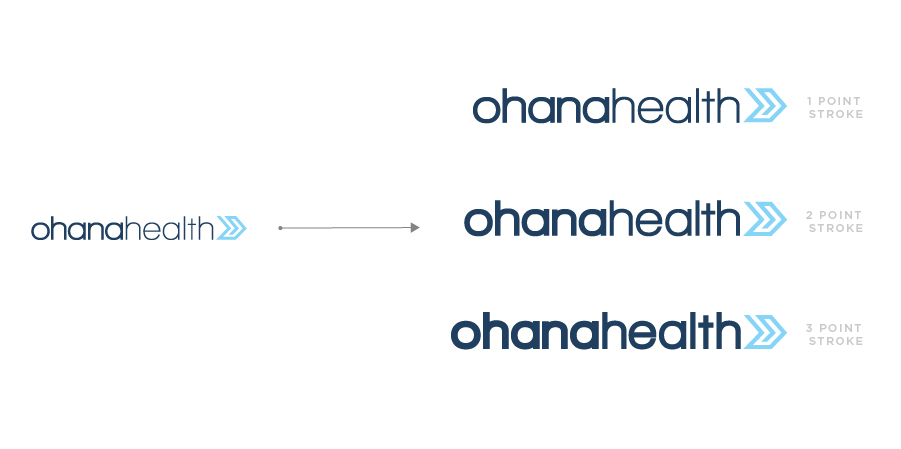
Stroke
- Definition: The thickness or weight of the traces that make up the letters or parts of a emblem. Stroke weight can considerably have an effect on the notion of a emblem, making it really feel daring, delicate, trendy, or traditional.
- Instance: A thicker stroke offers the brand a extra sturdy and impactful look.
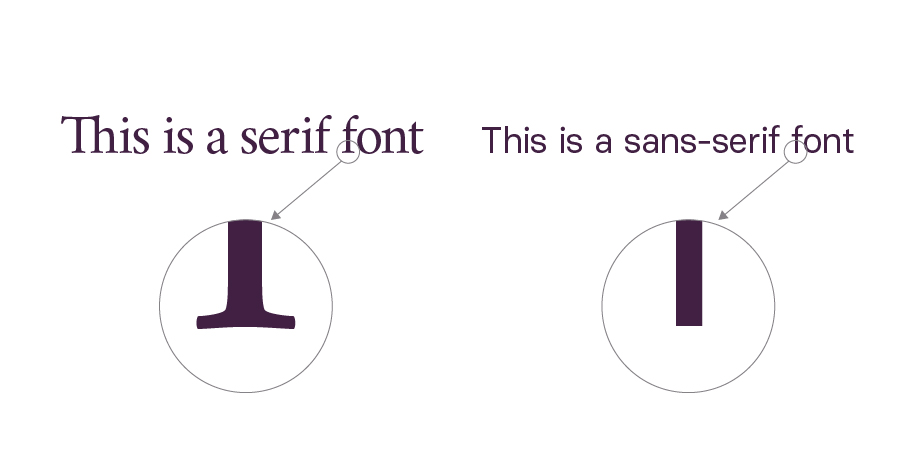
Serif and Sans-Serif
- Definition: Serif refers back to the small ornamental traces or extensions on the ends of letters, widespread in conventional fonts. Sans-serif fonts lack these extensions and are extra trendy and clear.
- Instance: Instances New Roman is a serif font, whereas Arial is a sans-serif font.
Gradient
- Definition: A gradual transition between two or extra colours or shades. Gradients can add depth and dimension to a emblem.
- Instance: The Instagram emblem makes use of a gradient from purple to orange.
Monochrome
- Definition: A design that makes use of just one colour, typically in various shades or tints. A monochrome emblem can be utilized in conditions the place colour printing isn’t potential or when a simplified design is required.
- Instance: A black-and-white model of a emblem to be used on invoices or letterhead.
Glyph
- Definition: A person character or image in a typeface. Glyphs can embody letters, numbers, punctuation marks, or particular characters, typically personalized in a emblem for distinctive branding.
- Instance: A {custom} ampersand (&) designed particularly for a model’s logotype.
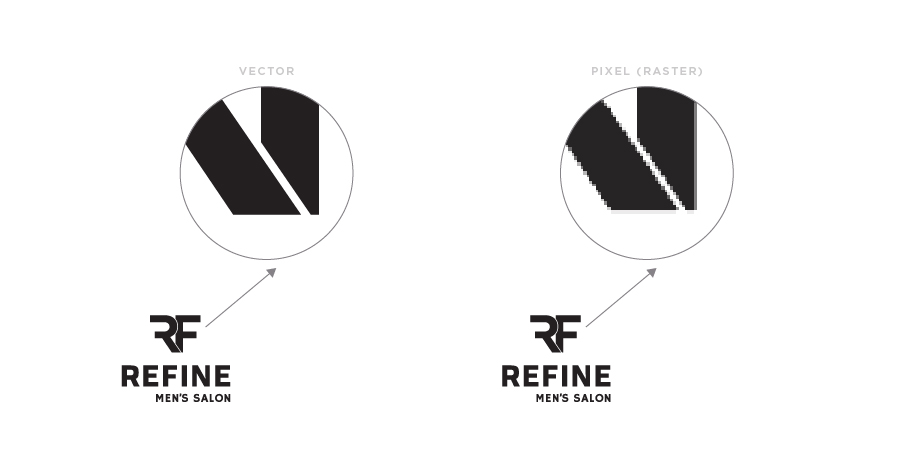
Vector
- Definition: A graphic format that makes use of mathematical equations to create photographs, permitting logos to be resized with out lack of high quality. Vector logos are important for scalability and consistency throughout completely different media.
- Instance: Adobe Illustrator is usually used to create vector logos in codecs like .AI, .EPS, or .SVG.
Pixel (Raster)
- Definition: The smallest unit of a digital picture, sometimes utilized in raster graphics, that are resolution-dependent. Not like vector graphics, raster photographs can lose high quality when scaled up.
- Instance: Logos saved as .PNG or .JPEG are raster photographs.
Opacity

- Definition: The diploma of transparency in a emblem aspect. Adjusting opacity can create layering results, spotlight particular components of the brand, or make it extra adaptable to completely different backgrounds.
- Instance: A emblem with a semi-transparent background may mix extra seamlessly with web site photographs.
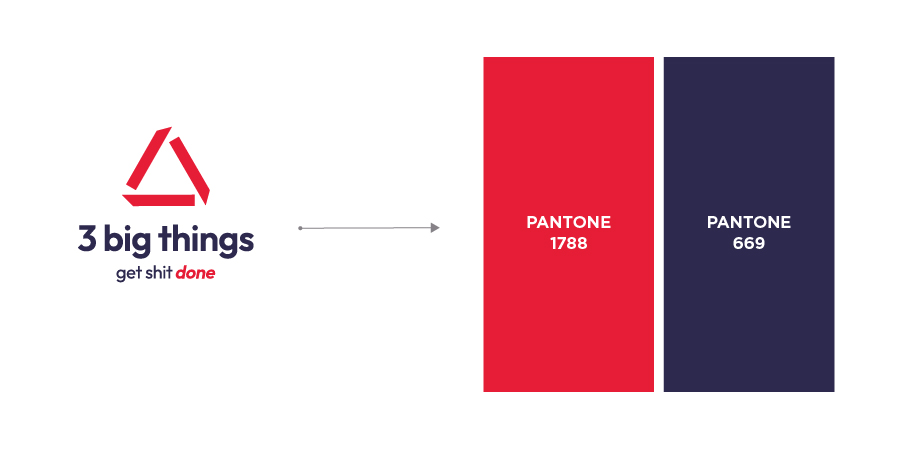
Pantone
- Definition: A standardized colour matching system utilized in printing. Pantone colours make sure that particular hues stay constant throughout completely different supplies and printers.
- Instance: Utilizing Pantone 186 C to ensure a model’s purple colour seems to be the identical on all printed supplies.